유니티를 설치한 후 새로운 프로젝트를 생성하면 짠~하고 기본 화면구성이 보이는데, 사실 처음에는 하~ 라는 한숨이 나올것처럼 화면이 좀 방대해 보여요. ^^ 이게 다 필요한가 싶기도 하고 어쩌라고 싶기도 해요. 처음에 공부할때는 기본화면으로 하는데 끌어다 와야 될게 많아서 그런지 답답하고 복잡하기도 하고 그래요.
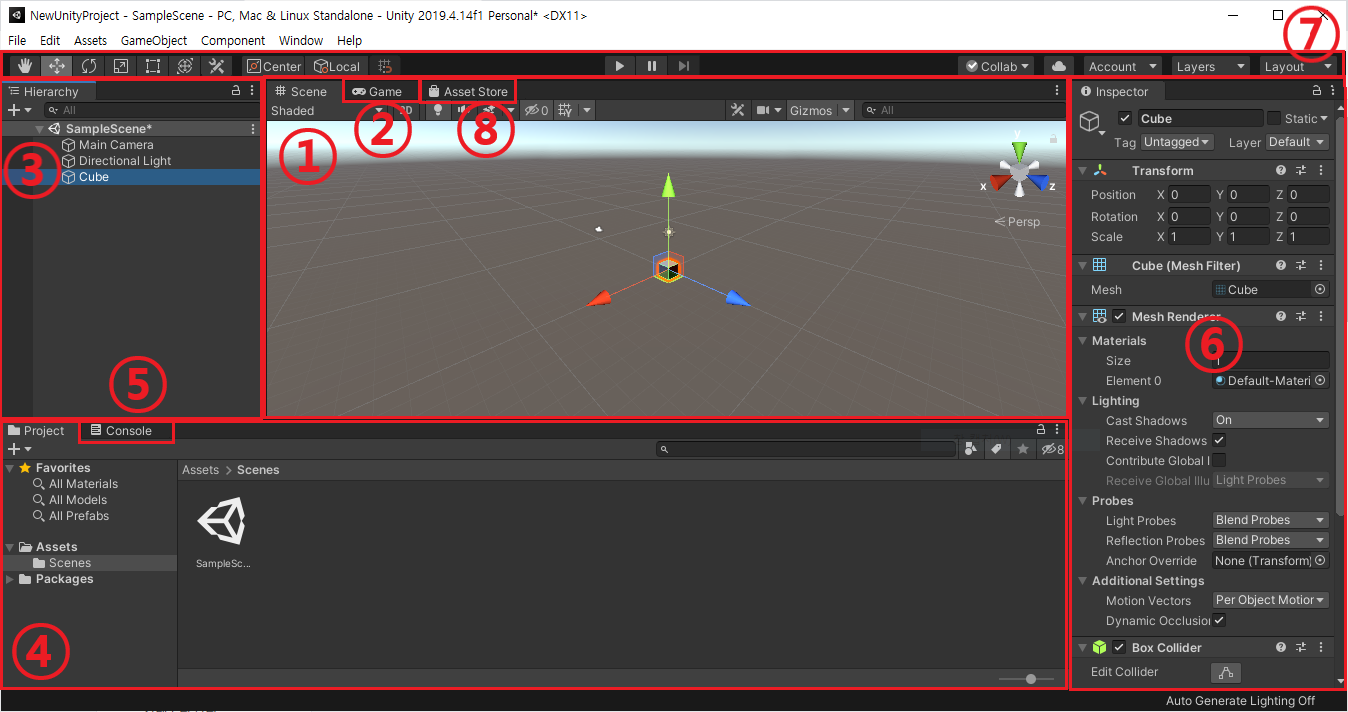
일단 기본화면 구성부터 뭐가 있는지 알아볼께요.

이 화면이 다가 아니지만 일단 기본구성인지 슬슬 읽고만 넘어가도 나중에 작업하다보면 자연스럽게 익혀있게 되요.
화면에 동그라미 숫자랑 밑에 숫자랑 일치하면서 참고하세요.
1. Scene 뷰
Scene 편집을 하는 곳으로 가장 기본이 되는 뷰에요. 오브젝트의 위치, 회전, 빛등등 시각적으로 확인하면서 작업하는 창이에요.
2. Game 뷰
게임 프리뷰를 표시하는 곳이에요. 현재의 씬이 어떻게 되어 있는지, 동작등 게임을 실행시켰을때의 프리뷰를 확인할수 있는곳이에요. 탭을 끌어다 다른쪽에 놔도 되지만 저렇게 보는게 그나마 좀 나아요. ^^
3. Hierarchy 뷰
현재 씬에 있는 오브젝트를 일람형식으로 표시해줘요. 오브젝트의 구성을 계단형식으로 확인이 가능하고 위의 단계에 있는 오브젝트를 부모, 그 아래에 위치한 애들은 자식 오브젝트라고 하기도 합니다.
4. Project 뷰
이 프로젝트의 Assets라등가 Import해 온 일람, 텍스쳐나 스크립트 폴더등을 관리할수 있는 곳이에요.
게임에 이용되는 구성들이에요.
5. Console 뷰
유니티에서 에러나 경고, 디버깅정보등을 문자열로 표시해줘요. 해당 경고문자를 더블클릭하면 해당 스크립트를 열어서 보여줘요.
6. Inspector 뷰
현재 선택하고 있는 오브젝트의 상세정보를 표시해줍니다. 어떤 기능이 설정되어 있는지 확인하거나 추가, 수정, 삭제등 여러가지 기능을 할수 있어요.
7. 툴바
오브젝트를 조작하거나, 게임을 재생등이 있고 오른쪽 끝에는 레이어, 레이아웃등에 해당하는 기능이 배치되어 있어요.
8. Asset Store
Unity의 Asset Store에 바로 접속해서 구매나 다운로드 받을수 있는 기능을 담당하고 있어요.
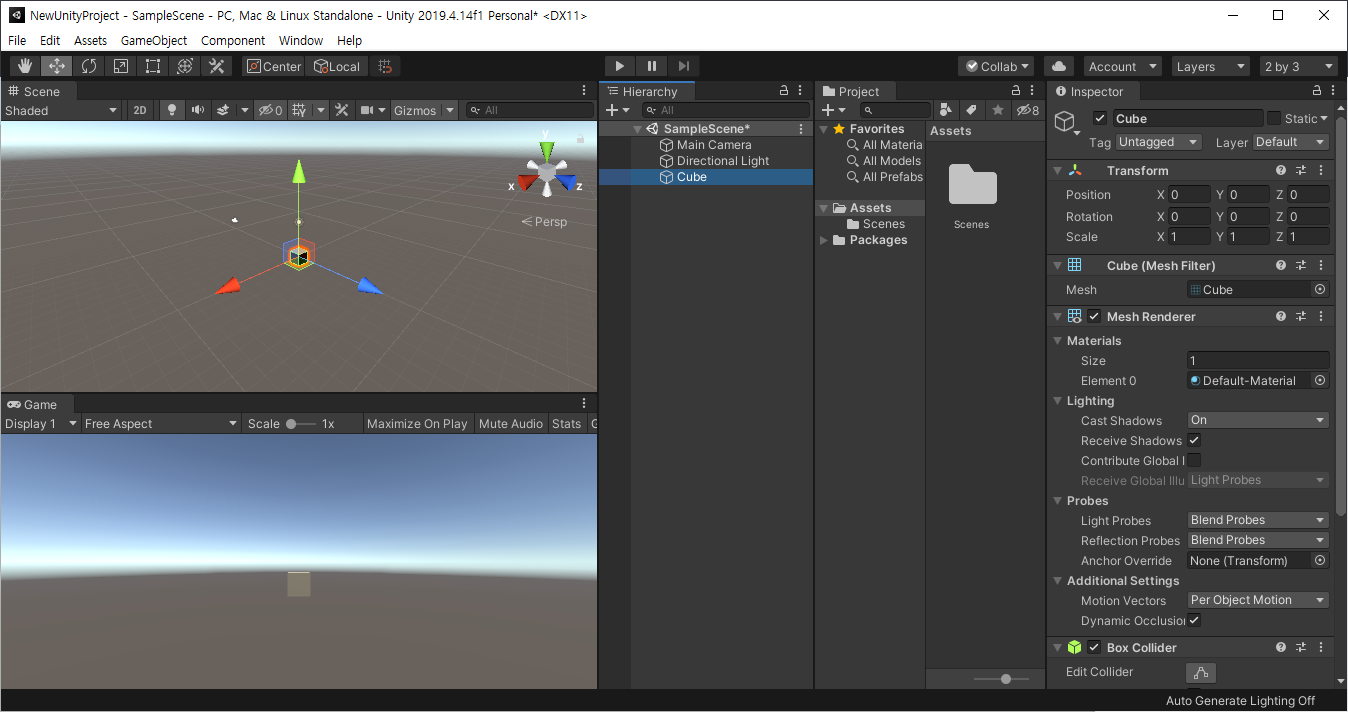
처음에 설치하고 나면 기본화면을 보는것 자체가 좀 산만한 느낌이 들지만 한두번 사용하고 나면 취향껏 편리하게 조정해가면서 사용하면 되욤. 전 개인적으로 레이아웃을 [2 by 3]으로 해서 작업을 해요.
끌어오는게 많아서 중간에 헛 클릭질을 안할 위험도 크고 손이 최대한 작게 움직이는것도 같아요.
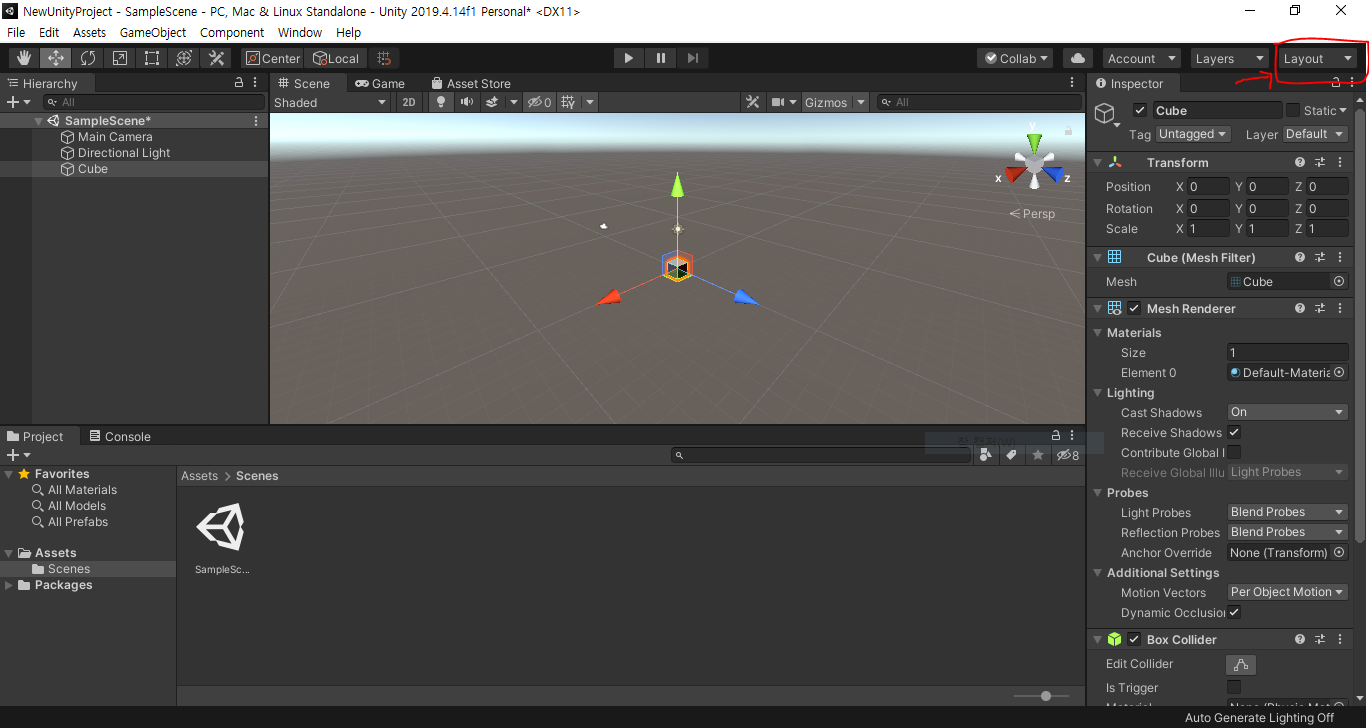
화면레이아웃을 바꿀려면 화면의 오른쪽 제일 위에 Layout이라는 탭을 클릭하셔서 변경해 주시면 되요.

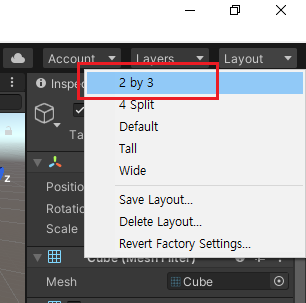
Layout > 2 by 3 을 클릭하시면 짠~ 하고 화면이 변경되요.

디폴트로 주어진 화면뷰보다 속성을 지정할때 마우스로 끌어다 오는 구간이 짧아서인지 한번 저렇게 하고 나니 영~ 기본화면은 산만해서 싫더라구요.

간단하게 기본화면 구성을 정리해봤어요. 자연스럽게 익히게 되는 메뉴들이지만 처음에 뭔가를 하는데구나~ 하고 잠시 가볍게 읽어 넘기면 기능을 이해하는데 도움이 될거 같아요.
'IT Tip > 유니티 강좌' 카테고리의 다른 글
| [유니티강좌] 클릭한 오브젝트 색깔 변경하기 (0) | 2020.11.22 |
|---|---|
| [유니티 강좌] 오브젝트 취득하기(선택하기) (3) | 2020.11.21 |
| [유니티 강좌] 오브젝트 점프하기 (0) | 2020.11.20 |
| [유니티강좌] 방향키로 오브젝트 움직이는 간단한 방법 (0) | 2020.11.19 |
| [유니티강좌] 슬라이딩 도어 (0) | 2020.11.17 |




댓글